WPF マークアップファイルにC#の部分コードファイルを関連付ける
前回のマークアップファイルにC#の分離コードファイルを追加します。
追加するC#のクラスはマークアップファイルと同じにする必要があります。
MainWindow.xamlの場合はMainWindow.xaml.csです。
TextBoxコントロールのTextプロパティに ButtonコントロールのClickイベントで "Hello World" を設定します。
分離コードファイルを作成します。
using System;
using System.Windows.Controls;
using System.Windows;
namespace Test {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
public void Button1Clicked(object sender, RoutedEventArgs e) {
_text1.Text = "Hello World";
}
}
}
MainWindow.xamlを作成します。
<Window
x:Class='Test.MainWindow'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
Title='Hello World'>
<WrapPanel>
<Button Click='Button1Clicked'>Hello World1</Button>
<Button>Hello World2</Button>
<TextBox x:Name='_text1'></TextBox>
</WrapPanel>
</Window>
x:Classでクラスを指定します。
Clickイベントで処理するメソッド名を指定します。
最後にTextBoxに x:Name で名前を指定します。
C#ファイルをインクルードするようにプロジェクトファイルを作成します。
<Project
DefaultTargets='Build'
xmlns='http://schemas.microsoft.com/developer/msbuild/2003'>
<PropertyGroup>
<Configuration>Debug</Configuration>
<Platform>AnyCPU</Platform>
<RootNamespace>Test</RootNamespace>
<AssemblyName>Test</AssemblyName>
<OutputPath>.\bin\Debug\</OutputPath>
</PropertyGroup>
<ItemGroup>
<Reference Include='System' />
<Reference Include='WindowsBase' />
<Reference Include='PresentationCore' />
<Reference Include='PresentationFramework' />
</ItemGroup>
<ItemGroup>
<Compile Include='MainWindow.xaml.cs' />
<Page Include='MainWindow.xaml' />
<ApplicationDefinition Include='app.xaml' />
</ItemGroup>
<Import Project='$(MSBuildBinPath)\Microsoft.CSharp.targets' />
<Import Project='$(MSBuildBinPath)\Microsoft.WinFX.targets' />
</Project>
WPF ウィンドウにコントロールを追加する
前回のウィンドウにコントロールを追加します。
MainWindow.xamlを変更します。
<Window
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
Title='Hello World'>
<Button>Hello World</Button>
</Window>
これをMSBuildでコンパイルすると下記の画面になります。

Windowのレイアウトは子のコントロールを全体に表示されます。
次にButtonを2つにしてみます。
<Window
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
Title='Hello World'>
<Button>Hello World1</Button>
<Button>Hello World2</Button>
</Window>
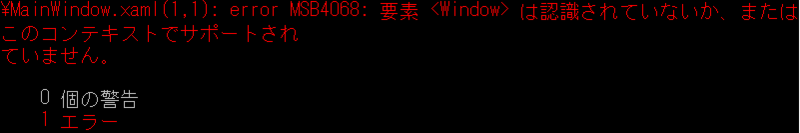
これをコンパイルするとエラーになります。

Windowコントロールは2つのコントロールを含めることができません。
2つ以上のコントロールを追加する場合はレイアウトコントロールを追加します。
例えばStackPanelやWrapPanelです。
<Window
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
Title='Hello World'>
<WrapPanel>
<Button>Hello World1</Button>
<Button>Hello World2</Button>
</WrapPanel>
</Window>

コンパイルできました。
WPF ウィンドウ定義を別のファイルにする
前回はアプリケーション定義内でウィンドウを定義しました。
一般的にウィンドウは別のファイルにします。
今回はウィンドウを別のファイルに作成し、そのウィンドウをプロジェクトファイルに追加したいと思います。
まずはウィンドウ用のファイルを作成します。
ファイル名はMainWindow.xamlにします。
<Window
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' Title='Hello World'>
</Window>
App.xamlから下記の部分を削除します。
<Application
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' >
<Application.MainWindow>
<Window Title='Hello World' Visibility='Visible' />
</Application.MainWindow>
</Application>
プロジェクトファイルにPageビルド型を追加します。
<Project
DefaultTargets='Build'
xmlns='http://schemas.microsoft.com/developer/msbuild/2003'>
<PropertyGroup>
<Configuration>Debug</Configuration>
<Platform>AnyCPU</Platform>
<RootNamespace>Test</RootNamespace>
<AssemblyName>Test</AssemblyName>
<OutputPath>.\bin\Debug\</OutputPath>
</PropertyGroup>
<ItemGroup>
<Reference Include='System' />
<Reference Include='WindowsBase' />
<Reference Include='PresentationCore' />
<Reference Include='PresentationFramework' />
</ItemGroup>
<ItemGroup>
<Page Include='MainWindow.xaml' />
<ApplicationDefinition Include='app.xaml' />
</ItemGroup>
<Import Project='$(MSBuildBinPath)\Microsoft.CSharp.targets' />
<Import Project='$(MSBuildBinPath)\Microsoft.WinFX.targets' />
</Project>
上記のファイルが用意できたらMSBuildでビルドしてください。
*1:Application.MainWindow
WPF Applicationオブジェクトをマークアップに変更する
前回の「MSBuildでコンパイルしてみた」で作成したprogram.csをマークアップに変更します。
<Application
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' >
<Application.MainWindow>
<Window Title='Hello World' Visibility='Visible' />
</Application.MainWindow>
</Application>
Windowを定義する場合は、Application.MainWindowを定義します。
今回はアプリケーション定義内でWindowを定義していますが一般的には
別のxamlファイルを作成します。
program.csは必要ないので削除します。
Test.csprojを変更します。
<Compile Include='program.cs' />を<ApplicationDefinition Include='app.xaml' />に変更します。
ビルドは前回の内容と同じです。
WPFではコードを記述する代わりに宣言型でプログラミングを行えるようになっています。
WPF MSBuildでコンパイルしてみた。
統合開発環境を使わないでソースファイル等を用意し、MSBuildでコンパイルしてみました。
MSBuildの場所はインストール方法によって変わりますが下記にあると思います。
C:\Windows\Microsoft.NET\Framework64\v4.0.30319\MSBuild.exe
MSBuildはFramework SDKやVisual Studioなど、一緒にインストールされます。
ではソースを用意します。
まずはprogram.csを作成します。
using System.Windows;
using System;
class Program {
[STAThread]
static void Main() {
Application app = new Application();
Window w = new Window();
w.Title = "Hello World";
app.Run(w);
}
}
次にTest.csprojを用意します。
<Project
DefaultTargets='Build'
xmlns='http://schemas.microsoft.com/developer/msbuild/2003'>
<PropertyGroup>
<Configuration>Debug</Configuration>
<Platform>AnyCPU</Platform>
<RootNamespace>Test</RootNamespace>
<AssemblyName>Test</AssemblyName>
<OutputPath>.\bin\Debug\</OutputPath>
</PropertyGroup>
<ItemGroup>
<Reference Include='System' />
<Reference Include='WindowsBase' />
<Reference Include='PresentationCore' />
<Reference Include='PresentationFramework' />
</ItemGroup>
<ItemGroup>
<Compile Include='program.cs' />
</ItemGroup>
<Import Project='$(MSBuildBinPath)\Microsoft.CSharp.targets' />
<Import Project='$(MSBuildBinPath)\Microsoft.WinFX.targets' />
</Project>
コマンドラインでMSBuild Test.csprojでコンパイルできます。
Test.csprojの内容によって出力先は変わります。
SourceTreeをインストールしてみました。
SourceTreeをインストールしてみました。
SourceTreeは Mac や Windows で使える、開発者のための強力な Git/Mercurial デスクトップ クライアントです。
下記からダウンロードできます。
https://www.atlassian.com/ja/software/sourcetree/overview

ダウンロードしたらインストールは簡単です。
特に迷うところはないと思います。
HTTP/2のRFCが公開されたようです。。。
HTTP/2が公開されたようですね。
・Hypertext Transfer Protocol Version 2 (HTTP/2)
http://www.rfc-editor.org/rfc/rfc7540.txt
・HPACK: Header Compression for HTTP/2
http://www.rfc-editor.org/rfc/rfc7541.txt
HTTP/1.1が承認されたのは1999年。
HTTP/1.1は設計がシンプルで素晴らしいです。
シンプルな設計って大事ですね。
これからHTTP/2も注目していきたいと思います。
HTTP/1.1の基本的な部分を勉強するのであれば
技術評論社の「Webを支える技術」がお勧めです。

Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus)
- 作者: 山本陽平
- 出版社/メーカー: 技術評論社
- 発売日: 2010/04/08
- メディア: 単行本(ソフトカバー)
- 購入: 143人 クリック: 4,320回
- この商品を含むブログ (179件) を見る